Updated Aug 2, 2018 Basic instructions for the Free and Pro versions to correctly get images and make featured from the feeds or from source websites with WPeMatico. (This can change for future versions  You can
You can
set an image as featured in a WordPress post if it was previously uploaded and attached to the same post. WPeMatico doesn’t do this with its configuration by default when installing because we don’t want a lot of files starting to be uploaded to our own
Wordpress without control. So, although it is very easy, requires a few steps with configuration settings of the plugin and options inside the campaign.
Upload and set Featured Image
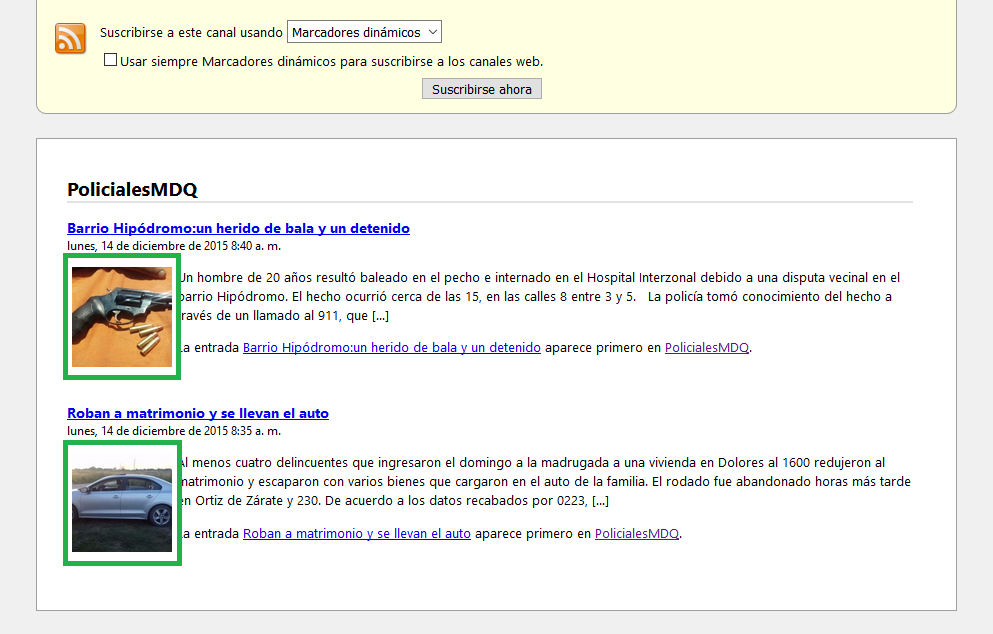
- First at all, we need a feed with image in every item content. Like the image below. An easy way to see a feed content, is with firefox browser. If you have PRO version and will use Full Content feature, then this step can be ignored because will
use the content of the source page instead of the item content.

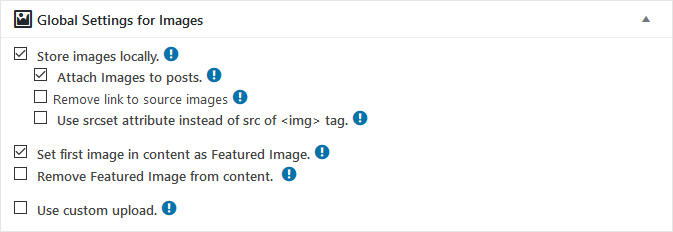
- Second step consists in setup the plugin for download images to your wordpress website and then attach them to the post that being created.
- Here you can choice Store images locally (upload), attach images or just Set first image in content as Featured Image like in the image. Over the mouse over the blue info icons in your Settings to get more
help.

- Use custom upload is not recommended unless you have problems with standard uploads.
- If you don’t want to link external images to source site, check: Remove link to source images, then If an image upload gives error, this will delete the ‘src’ attribute of the <img>.
- As last advise, don’t check Strip HTML Tags if you want to keep the images in content.
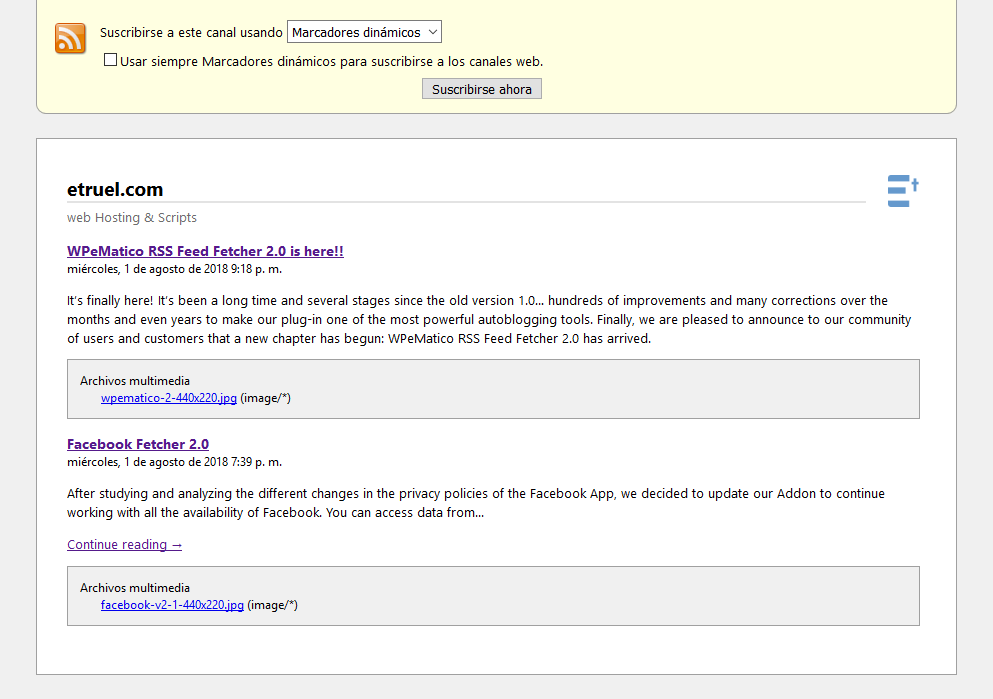
Enclosure and media tags in the feed items.
- Some feeds have no images in content, but have special ‘enclosure’ or ‘media’ tags with links to the images.

Firefox showing a media enclosure in a feed item.
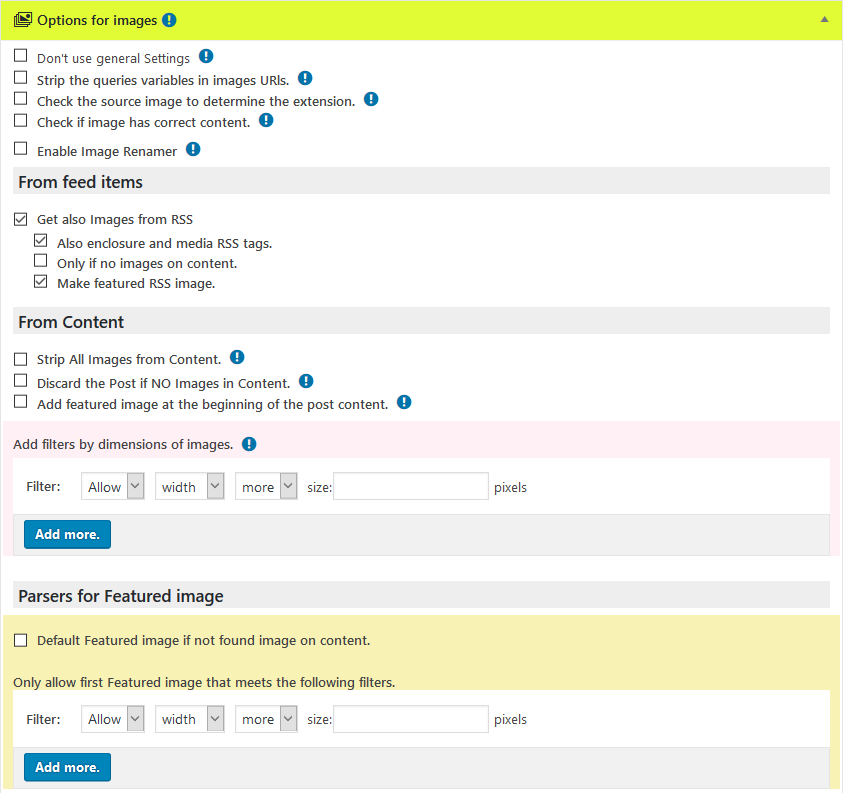
- Professional Addon have some extra features like support for enclosures and media images and also others that you can see at the image below.
- There are special cases that the images have queries variables in the same url of the image, avoiding that WordPress uploads the image. Professional Addon support this by checking Strip the queries variables in images URls. For free version see the filter code below.

- Also with Professional Addon you can filter images by size and remove them from content by higher or lower size.
- Another way to strip the special chars from image url and allows to upload is by adding an external filter in your functions.php file. You can copy paste from here below.
add_filter('wpematico_img_src_url', 'myfunction_img_src',10,1 );
function myfunction_img_src($imagen_src_real) {
// Find only image filenames after the / and before the ? sign
preg_match('/[^/?]+.(?:jp[eg]+|png|bmp|giff?|tiff?)/i', $imagen_src_real, $matches);
// First step of urldecode and sanitize the filename
$imgname = sanitize_file_name(urldecode(basename($matches[0])));
// Split the name from the extension
$parts = explode('.', $imgname);
$name = array_shift($parts);
$extension = array_pop($parts);
// Join all names splitted by dots
foreach((array) $parts as $part) {
$name .= '.' . $part;
}
// Second step of urldecode and sanitize only the name of the file
$name = sanitize_title(urldecode($name));
// Join the name with the extension
$newimgname = dirname($imagen_src_real) . '/' . $name . '.' . $extension;
return $newimgname;
}
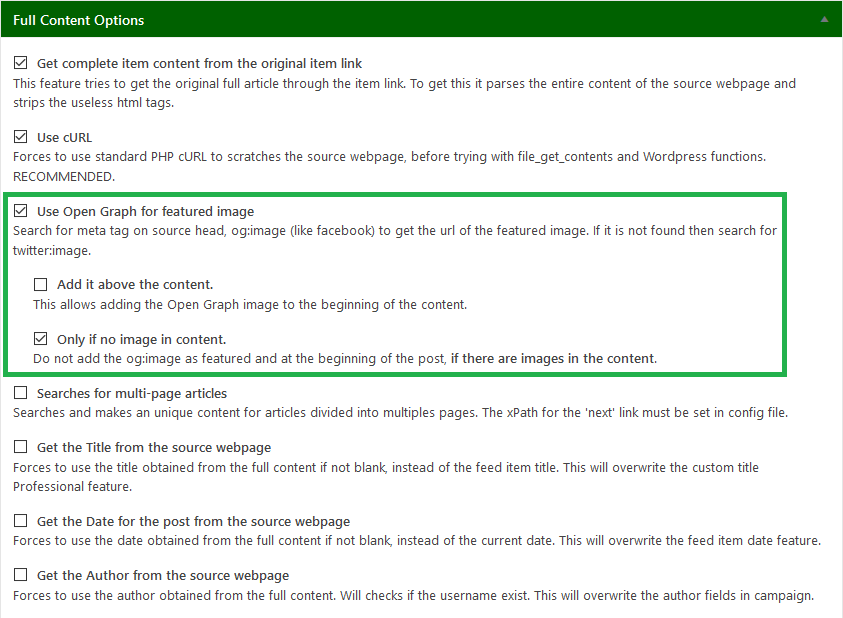
Open Graph, Facebook and Twitter images
Full content Addon has the feature to read from the sources the full content and establishes the og:image url or the Twitter: image if the first fail as featured image.